
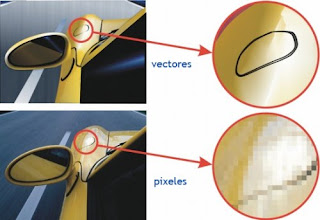
El diseño vectorial consiste en crear una imagen digital formada por elementos geométricos definidos por una forma, posición, color, etc. Esta imagen no está formada por píxeles, haciendo así posible ampliar el tamaño de una imagen sin que esta pierda calidad, a diferencia de las imágenes de mapas de bits.
Normalmente, los editores gráficos vectoriales y los editores gráficos convencionales (mapa de bits) complementa entre ellos muchas de sus características. Y a pesar de sus similitudes, tienen finalidades distintas. Los editores gráficos vectoriales son más efectivos para el diseño gráfico y de planos, tipografía, creación de logotipos, ilustraciones artísticas y diagramas de flujo. Mientras que los editores gráficos convencionales se emplean para la manipulación fotográfica, ilustraciones fotorealistas y collages.
INKSCAPE
Para mostraros la funcionalidad de esta aplicación crearé una "a" minúscula de texto vectorial.
1- El primer paso es escribir la "a" a partir de la cual crearemos nuestra propia letra y crear una nueva capa donde realizaremos el proceso.
2- A continuación marcaremos algunas partes de los bordes de la letra.
3- Realizados los puntos, estes unirán mediante líneas. Ajustaremos estas líneas a la letra que se encuentra debajo, curvándola donde sea necesario.
4- Eliminaremos la capa de abajo, de este modo se borrará la primera letra que habíamos escrito y nos quedaremos exclusivamente con la letra que nosotros hemos creado.
5- El último paso es editar la letra a vuestro gusto.
Ahora utilizaremos esta aplicación para crear nuestro propio logo. Aquí os dejo el que he creado.
3- Realizados los puntos, estes unirán mediante líneas. Ajustaremos estas líneas a la letra que se encuentra debajo, curvándola donde sea necesario.
4- Eliminaremos la capa de abajo, de este modo se borrará la primera letra que habíamos escrito y nos quedaremos exclusivamente con la letra que nosotros hemos creado.
5- El último paso es editar la letra a vuestro gusto.
YOUIDRAW
Ahora utilizaremos esta aplicación para crear nuestro propio logo. Aquí os dejo el que he creado.